

We’d love to know what you think of the markdown experience in Visual Studio. We hope the new Markdown editor in Visual Studio will help you save time! And thank you once again for sharing your feedback. So stay tuned for an exciting announcement in the new year. In addition, Markdown will support the spell checker that will be in an upcoming release of Visual Studio. Using multiple carets to quickly create a bulleted list. I have used several on my markdown journey. Everyone has their favorite markdown editor. I love how easy it is to create rich documents. For instance, try Shift+Alt+Down arrow to create multiple carets and quickly make modifications to a bulleted list. What is your favorite markdown editor You can use markdown for anythingformatting websites, authoring books, and writing technical documentation are just some of its uses. There’s also a button at the top left of the editor to open and close the preview.Īnd perhaps best of all is that most standard controls in the Visual Studio editor you’re already familiar with work in the Markdown editor, too.

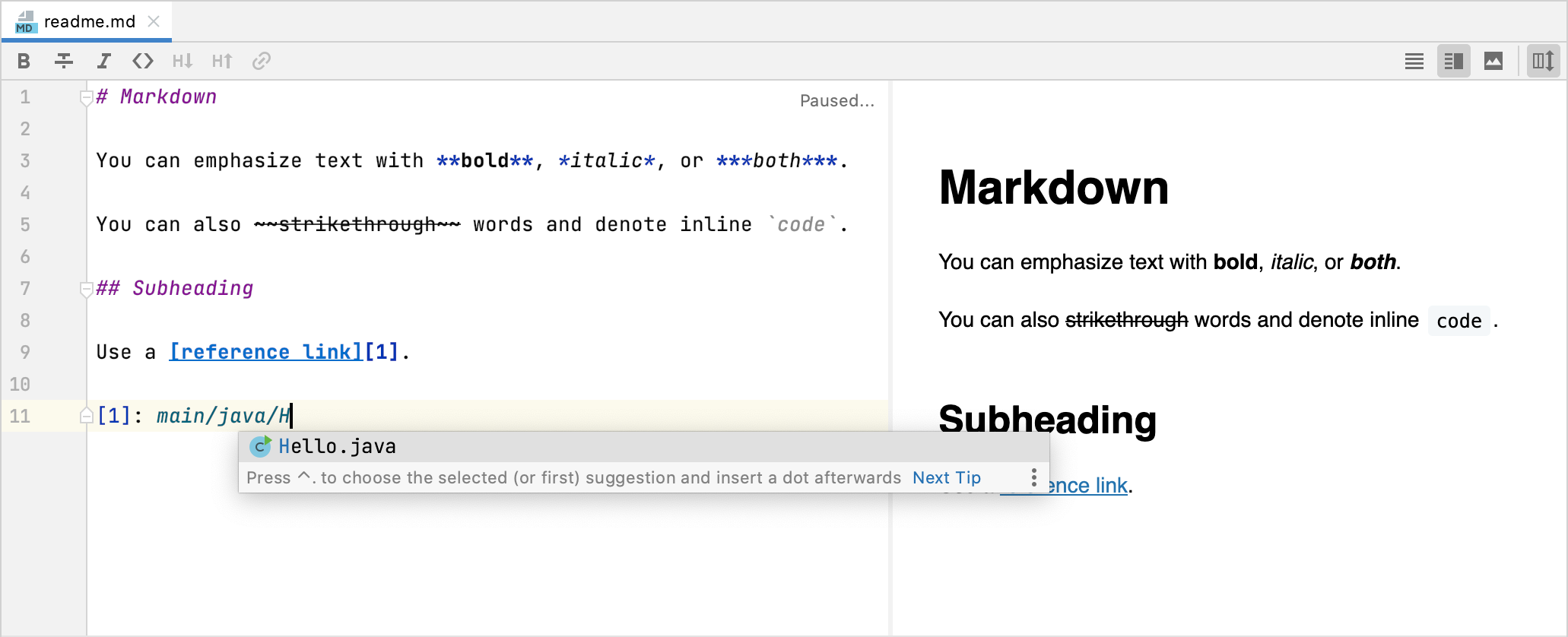
Adorners like strikethrough and bold are applied right in the editor.Semantic coloring in the editor for easy parsing.Some benefits the markdown editor in Visual Studio provides include: You can use this once or set it as the default as you prefer. In the Open With dialog, the “Visual Studio Markdown Editor” is the new, built-in editor. md extension in the solution explorer and choose “Open With…”. If you’re using an extension to edit markdown files today, you may need to bring up the context menu on any file with the. If you don’t have the new editor, ensure you’re on the latest preview and that you’ve checked the “Markdown language service” preview feature in the Preview Features page of Tools\Options. The markdown editor should already be enabled and available if you’ve updated to the latest 17.5 preview. The Visual Studio 2022 markdown editing experience. Visit the Features page for more details.Download Visual Studio 2022 17.5 Preview 2
#Markdown edit code#

MacDown is heavily influenced by Mou, and I try to mimic much of its behaviour as much as possible both in UI and the logic underneath, only making changes when I feel that improvement is necessary. Published Visual Studio Code is already a great Markdown editor, but these extensions and customizations make it even better. So I started from scratch, spent some weekends hacking together my own solution.
#Markdown edit free#
I don’t have nearly enough money to match Chen Luo’s purposed offer, but I do have my own pocket of tricks and some free time. No suitable offers surfaced (I honestly do not think there will be, either), and I decided that instead of waiting for others to do something about this, I should act myself. It came as a great shock when Chen Luo announced that he felt he could not actively continue the development, and wished to sell the ownership of Mou. I write Markdown all the time, and since I use macOS on a daily basis, Mou is my go-to editor whenever I wish to generate something with markup.


 0 kommentar(er)
0 kommentar(er)
